4006-3721-06 / QQ:623431139
H5是指第5代HTML网页超文本代码,所谓HTML是“超文本标记语言”的英文缩写,随着电脑显示器的大小及分辨率不同,把网站做到适应显示器大小,适应屏幕尺寸与分辨率;Media Query是制作响应式网站页面布局的一个利器,特别是移动设备,将会运用更加的广泛。
什么是H5?
什么是自适应网站
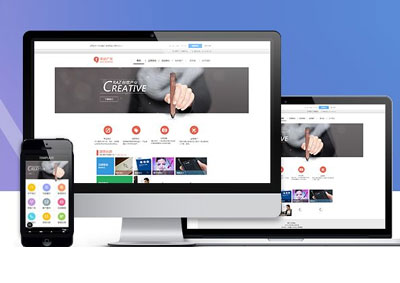
随着电脑显示器的大小及分辨率不同,用户端访问网站的效果随着浏览器的大小变化而变化,如果网站做太宽了,小的显示器将显示不全;反之网站做窄了,在大的显示器里看的网站效果太小;想要把网站做到适应显示器大小,适应屏幕尺寸与分辨率(包括电脑网站和手机网站),需要通过CSS+div样式反复调试来实现达到目的,称为自适应网站。
什么是响应式网站
响应式网站页面布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端,而不是单独为每个终端做一个特定的样式版本。这个概念是为解决移动互联网浏览而诞生的。响应式页面布局可以为不同终端的网站浏览者提供更加舒适的网站界面和更好的网站页面体验,而且随着目前大屏幕移动设备的普及。
说到响应式布局,就不得不提起CSS3中的Media Query工具,Media Query是制作响应式布局的一个利器,html标签属性接受min和max用于表达”大于或等于”和”小于或等于”。如:width会有min-width和max-width媒介查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
想必了解网站建设中的html+CSS+DIV的一些新概念,这些均为网站前端页面技术,学习和掌握他并不难,论不上高端设计网站代名词,真正的高端网站技术主要体验在网站后台,以及网站功能。
H5是指第5代HTML网页超文本代码,所谓HTML是“超文本标记语言”的英文缩写。我们上网所看到网页,多数都是由HTML写成的。“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。而“标记”指的是这些超文本必须由包含属性的开头与结尾标志来标记。浏览器通过解码HTML,就可以把网页内容显示出来,它也构成了互联网兴起的基础。

什么是自适应网站
随着电脑显示器的大小及分辨率不同,用户端访问网站的效果随着浏览器的大小变化而变化,如果网站做太宽了,小的显示器将显示不全;反之网站做窄了,在大的显示器里看的网站效果太小;想要把网站做到适应显示器大小,适应屏幕尺寸与分辨率(包括电脑网站和手机网站),需要通过CSS+div样式反复调试来实现达到目的,称为自适应网站。
什么是响应式网站
响应式网站页面布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端,而不是单独为每个终端做一个特定的样式版本。这个概念是为解决移动互联网浏览而诞生的。响应式页面布局可以为不同终端的网站浏览者提供更加舒适的网站界面和更好的网站页面体验,而且随着目前大屏幕移动设备的普及。
说到响应式布局,就不得不提起CSS3中的Media Query工具,Media Query是制作响应式布局的一个利器,html标签属性接受min和max用于表达”大于或等于”和”小于或等于”。如:width会有min-width和max-width媒介查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
想必了解网站建设中的html+CSS+DIV的一些新概念,这些均为网站前端页面技术,学习和掌握他并不难,论不上高端设计网站代名词,真正的高端网站技术主要体验在网站后台,以及网站功能。